Mobile Website Traffic Takes Over Signalling The Death of the Desktop
You have more Mobile website traffic than you expect. All of our customers where surprised, you will be too.
Tracking all our customers traffic has allowed us to document for them the change in consumer behaviour, and the changes in online Advertising as a result. If you want to save money on your online advertising, or you want to get a jump on your competitors then you need to watch these four videos and maybe make some significant changes to your current web design philosophy.
The first section introduces the recorded changes in traffic we have measured across all of our customers websites. See what we found has happened over the last couple of years. In 2017 for a typical website that deals with consumers we were able to document exactly when mobile traffic took over from desktop traffic. This has probably happened to you as well.
Section number two walks you through designing with a mobile first strategy. Here we will demonstrate several key differences in designing for mobile versus for desktop.
Section number three is some very advanced concepts for anyone that wants to squeeze out as much time as possible from their mobile experience.
The fourth video shows you how to do this analysis yourself and create your own traffic baselines.
Results from our Mobile Traffic Analysis of multiple customer websites
This video shows you the results we discovered. In just a few minutes you will quickly come to the conclusion that what you are doing with your phone is what everyone else is doing too. We don’t call 411 anymore. My teenage kids don’t even know what 411 (information) is. We all go to Google to lookup companies phone numbers, hours of operation to see if they are open, and possibly conduct business with them. All from our amazing smart phones.
Most of the graphs were created in Microsoft Excel after inputing all the data from Google. Tableau is the advanced tool for graphing Google Analytics data that I used to produce some of the graphs in the video that are not currently available in Google Analytics.

How To Design Your Mobile Website Experience
There is no cursor on a smart phone! NOTHING changes when someone’s finger is over a clickable element! That means you need to underline your links so they look like links, you need to make your buttons look like buttons so visitors think they are clickable.
Seven tips to improve your Mobile Website Experience
- You want your navigation at the top of the page to remain fixed. The Sticky Menu WordPress plug-in will allow you to easily fix your mobile header.

- Your navigation needs to be simple and straight forward, meaning it helps the user get the information they want in the order they want it.
- Reduce the number of pictures you have on your pages for mobile users. Each picture increases load time. Make sure they are optimized to reduce the file size to as small as possible. There are WordPress plug-ins like Imagify that will do that optimization for you.
- Use icons where possible instead of pictures. See the example in the video.
- Keep the amount of text to an absolute minimum. Nobody wants to read a novel on your homepage. Make the text size readable on a phone. (many of us need glasses to read.
- Make sure you make your phone number, hours of operation, address/directions easy to find. This is typically the information a consumer wants before they do any real research.
- Make your instructions clear to the visitor. Remember Grandma and Grandpa are surfing the web on their phones too. Tell them what you want them to do, make it easy for them.

Mobile Website Performance Tools:
Bing’s Mobile Page Test: https://www.bing.com/webmaster/tools/mobile-friendliness
Google’s Page Speed Insights: https://developers.google.com/speed/pagespeed/insights/ (valuable for desktop and mobile)

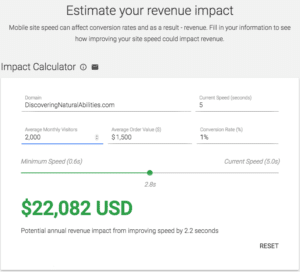
Mobile Business Loss Estimator
Google has developed a tool that will show you how big an impact decreasing the load time will have on your top line sales.
All you have to do is put in your current metrics for: Monthly Visitors, Page Load time (use the test above), Average sale, and a conversion percentage.
Advanced Tips for Optimizing Performance for your Mobile Experience
There are four big things you can do to improve your overall performance for mobile.
Static Content versus Generated or Rendered Content

What is Static Content? Content that doesn’t change, often referred to as html pages.
Static content delivery is faster than generated or Rendered Content. What is Rendered Content? In a word – “WordPress”.
As web developers we all love content management systems especially WordPress. It seems like there is a plugin for absolutely everything. This makes designing and customizing a website a snap. It also allows us to simply pour our content into templated pages and presto chango we have a pretty looking web page without any coding.
What we are trading off to get this easy content management is speed.
Each time a templated page is requested by the browser it must be generated, meaning the content and the template need to be merged together to produce the page. This happens on the server. Depending on the speed of the server your page will be rendered quickly or not so quickly.
How do you get the best of both worlds, the speed of static content with the luxury of using WordPress?
Simple, not so simple. Your development site runs WordPress. Your live site (public site) servers up static content. Using a plug-in like Simply Static you force your development site to render all the content as static content, then you upload the static content to your production web server.
DNS
DNS (Domain Name Service) is the nifty service on the Internet that converts names to numbers, just like a contact record in a phone that keeps track of the persons name and their phone number. DNS changes domain names into IP Addresses which are essentially the phone number of the server.
When you type a domain name into a browser the first thing that happens behind the scenes is a DNS lookup. If this is slow, it will slow down the process of loading the webpage because it needs the answer to this question first.
Typically DNS is included with your web hosting. That doesn’t mean you have a globally disperse, highly replicated DNS environment that will provide extremely fast lookups.
This is where the true cloud services vendors can help us out.
I use CloudFlare because it is free and because it does a great job of this function. There are other vendors that can provide the same service. If you are going to due advanced hosting below then you need advanced DNS hosting as well.
https versus http
Https is secure which means you have a certificate installed on your web server for your domain. What the certificate does is allows the server to communicate with the visitors browser by encrypting and decrypting the content as it passes through the airways or the wires that make up the Internet today. Google is currently pushing advertisers and webmasters to encrypt their sites. The obvious reason is a bootleg site will not be able to get a certificate, the process of applying for and getting the certificate is to rigorous for most bootleg people. The benefit is your site appears to be more reputable to the visitor and they can feel safer.
The cost of this added cpu resources (processing power) required on both the server and the client. Encryption is some very heavy duty math that taxes the cpu. So much so, that hardware vendors sell SSL accelerators for there servers. (SSL – Secure Sockets Layer, the “s” in https)
Therefore http will load quicker than https on any device.
One tip from the old days is to make just your interaction elements secured. What I mean is make the signup page https, or the chat link https. This way the information the customer is typing in about themselves is secured on the way to your server. This is the security the visitor is looking for.
Securing your logo file, or a picture on the homepage just eats up CPU power. Yes, everything on the page is encrypted during the transmission process.
Hosting

Where does our content live? On a server. Just one server. Hmmm, how fast is that server? Is it a shared server? These are all good questions and typically refer to standard hosting provided today.
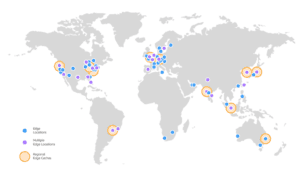
However, these days we have the option of using a true cloud based hosting service. With these services you upload your content and it is automatically copied to many servers located around the world as pictured. Now your content will be served up from the server that is closest to the visitor, closest as defined as fastest.
By combining the static content tip above and uploading it to this distributed hosting environment you dramatically reduce the loading time of your website. Google’s algorithm takes page load speed into consideration for your rankings, that is just a bonus.
CloudFlare: https://www.cloudflare.com/performance/accelerate-mobile-experiences/
Amazon CloudFront: https://aws.amazon.com/cloudfront/
Advanced Bonus Tip for Mobile Website Performance Testing

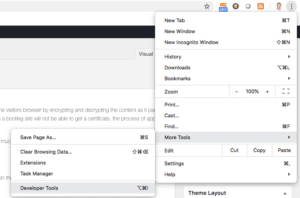
Google Chrome will give you a tremendous help fine tuning your Mobile Website experience using their developer tools option. Which can be found by clicking on the three stacked dots, selecting “More Tools” then “Developers Tools”.
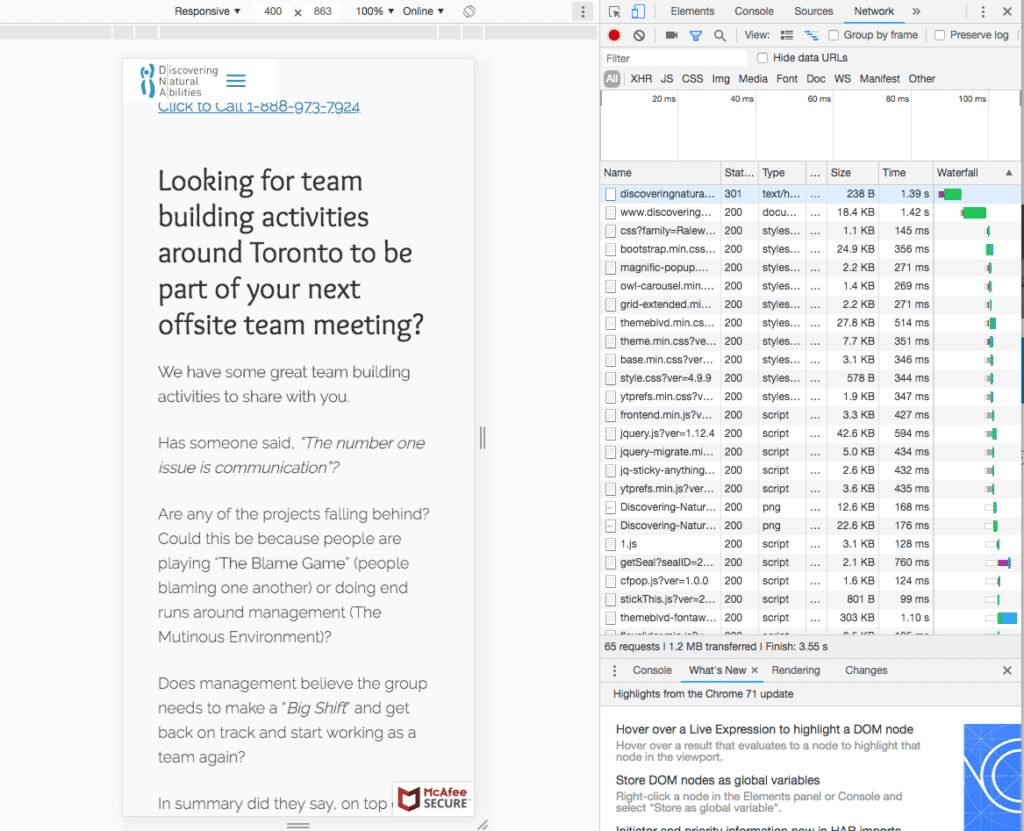
A great option is to toggle back and forth between desktop view and mobile view using the toggle device icon that looks like a small phone in the corner of a box.
Then by selecting Network from the menu you can see the size of each element and the amount of time it took to download. You will be surprised by the amount of files that a simple page downloads in the case of WordPress.

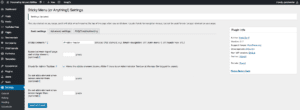
How I corrected my Google Adwords Spend
If you watched the video where I showed off the Google Speed test for a mobile site and a desktop site, only to discover how much I had spent sending mobile clicks to my desktop site. I have made the appropriate changes to the Adwords campaigns. You can see exactly what I adjusted. The answer to why I adjusted Adwords and not the website is in the video.
How to do your own Mobile Traffic Analysis
Video one shows you year over year analysis of the various types of traffic. To compile that data we actually entered the data one month at a time into a spreadsheet this allowed us to work with more than two years worth of data and slice and dice it in ways that we could not do in the standard interfaces provided by Google.
To find the data in Google Analytics – (Audience –> Mobile –> Overview) or (Acquisition, All Traffic, Channels, add secondary dimension: Device Category). For Google Adwords navigate to your Campaign or Ad Group select devices.
Related Articles:

